網頁圖片正確的儲存格式
閱讀 ?·? 發布日期 2018-10-07 09:03 ?·? admin一個網站訪問速度過慢有9個原因,網絡帶寬較小、DNS解析時間過慢、機器的配置、大量數據庫操作、用很多javascript、網頁內容的大小、過多引用了其他網站的內容、還有頁面上用大圖片和FLASH。這9個里今天我們就來著重講一下圖片大小的問題,因為這個問題最容易解決同時也最容易犯,接下來就教大家如何正確處理規范的網頁圖片,讓你的圖片在網站上打開不影響網站速度。
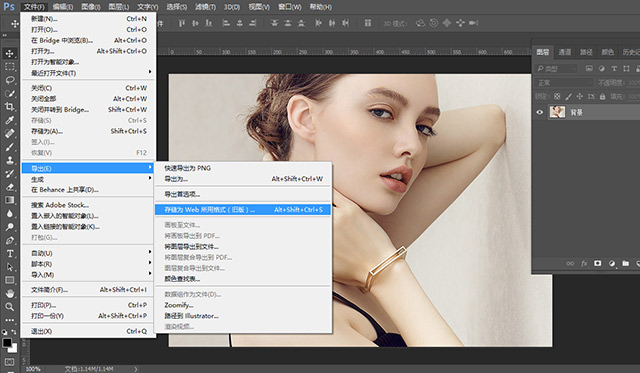
1、photoshop輸出圖片
用photoshop輸出web所用格式,選擇你的圖片格式,如果僅是圖片那么儲存為JPEG格式,品質調至70,然后保存輸出即可。


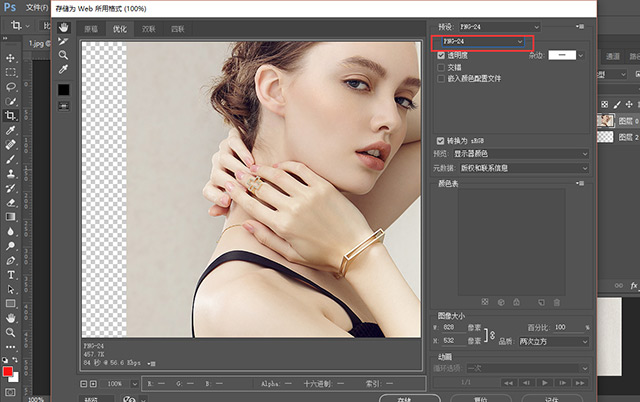
如果圖片帶有半透明那么請選擇PNG-24格式,然后保存輸出即可。

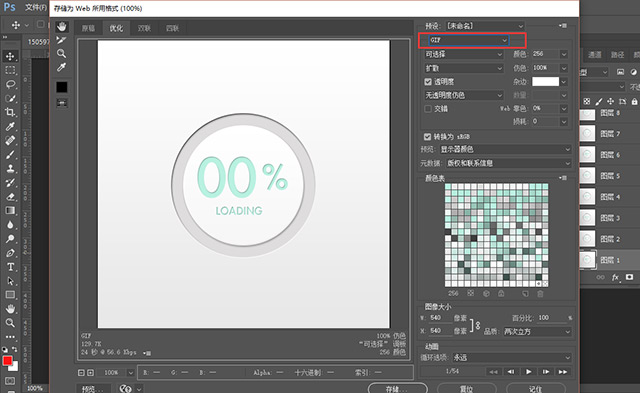
如果圖片是動態的那么請選擇GIF格式,然后保存輸出即可。


2、批量圖片處理
如果你有一批格式正確、尺寸也正確的圖片,只是圖片大小有點過大,那么在此推薦一個可以在線批量壓縮圖片的網站給大家,壓縮網址:https://tinypng.com/ 在下載按鈕上批量上傳再批量下載下來即可。
為您推薦
-
如何制作公司網頁 需要做哪些步驟呢 2022-04-10
-
公司官網建設應該準備些什么資料? 2022-04-10
-
企業建設營銷型網站的趨勢 2022-04-10
-
教育網站建設時有哪些事項需要注意 2022-04-10
-
網站建設提高用戶體驗的六大技巧 2022-04-10






