小程序如何配置適配規(guī)則?小程序適配的基本原則
閱讀 ?·? 發(fā)布日期 2022-10-22 13:58 ?·? admin
網(wǎng)站建設(shè)★網(wǎng)站設(shè)計(jì)★網(wǎng)站制作★網(wǎng)頁(yè)設(shè)計(jì)-599元全包;企業(yè)網(wǎng)絡(luò)推廣☆網(wǎng)站優(yōu)化☆seo☆關(guān)鍵詞排名☆百度快照-2200元全年展示;做網(wǎng)站優(yōu)化排名-網(wǎng)站建設(shè)公司?13172194676,在介紹適配規(guī)范的文章中我們提到,保持H5 url與web化路徑的樣式盡可能一致,可以讓搜索更好地識(shí)別規(guī)則、生效規(guī)則。現(xiàn)在,我們就來(lái)重點(diǎn)來(lái)看一下“樣式一致性”要求。
1、適配規(guī)則概況
總體來(lái)看,小程序適配的基本原則遵循移動(dòng)適配原則,開(kāi)發(fā)者可以參考移動(dòng)適配的相關(guān)介紹。小程序適配的不同之處在于,它沒(méi)有移動(dòng)適配中提到的同主域限制。
另外,需要說(shuō)明的是,百度搜索會(huì)綜合資源、性能等要素的考量,并不百分之百按照開(kāi)發(fā)者提交的適配規(guī)則進(jìn)行數(shù)據(jù)生效。
2、示例規(guī)則解讀
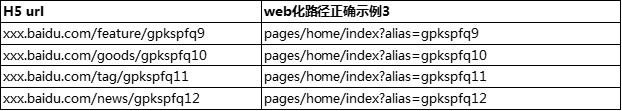
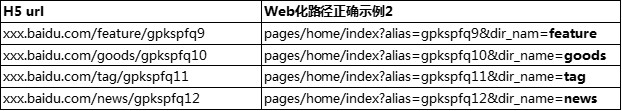
比如下表首列所示,H5站點(diǎn)xxx.baidu.com下存在feature、goods、tag、news這四種路徑,開(kāi)發(fā)者配置規(guī)則時(shí),應(yīng)盡量使適配后web化路徑與H5資源路徑保持一致,這樣才能保證適配順利生效。
2.1 錯(cuò)誤示例

開(kāi)發(fā)者對(duì)每一個(gè)H5目錄都構(gòu)造了不同的web化路徑,本意是按照不同的目錄提交不同適配規(guī)則。但在當(dāng)前適配環(huán)節(jié),存在web化路徑與H5資源路徑適配不一致的情況,如1組與2組,兩個(gè)H5 url中feature和goods為同級(jí)路徑,但是web化url中feature和goods非同級(jí)路徑;再比如1組與3組,兩個(gè)H5資源url中feature和tag為同級(jí)路徑,web化url中feature和tag雖然也是同級(jí)路徑,但是路徑不同。這些情況都可能導(dǎo)致適配不能正常生效。
2.2 正確示例
接下來(lái)介紹3種合理的規(guī)則配置方法。

(1)正確示例1中,適配后的web化路徑都統(tǒng)一了,并在路徑里保留了H5路徑關(guān)鍵詞,這樣能夠很好地保證目錄聚類(lèi)成統(tǒng)一規(guī)則:pages/home/${1}/index?alias=$2 。

(2)正確示例2中,適配后的web化路徑也是統(tǒng)一的,同時(shí)把適配前的H5路徑關(guān)鍵詞保留成參數(shù),也相當(dāng)于前后統(tǒng)一:pages/home/index?alias=$2&dir_name=$1 。

(3)正確示例3中,適配后的web化路徑同樣是統(tǒng)一的,只是把H5路徑的關(guān)鍵詞刪掉了,統(tǒng)一為:pages/home/index?alias=$2 。這樣設(shè)置也是可行的,前提是路徑關(guān)鍵詞無(wú)意義,適配后只需要alias參數(shù)就能區(qū)分不同資源。
以上示例是對(duì)“樣式一致性”的詳細(xì)解讀,希望能幫助開(kāi)發(fā)者理解適配規(guī)則的相關(guān)問(wèn)題,合理配置規(guī)則,更好更快生效。
為您推薦
-
小程序如何配置適配規(guī)則?小程序適 2022-10-22
-
SEO優(yōu)化中代碼的使用要點(diǎn)以及對(duì)網(wǎng)站 2022-10-22
-
搜索引擎更新動(dòng)態(tài)是每個(gè)SEOer需關(guān)注的 2022-10-22
-
wordpress卻換nginx服務(wù)器的配置設(shè)置 2022-10-22
-
整站優(yōu)化與關(guān)鍵詞本身優(yōu)化的區(qū)別差 2022-10-22
熱門(mén)標(biāo)簽
網(wǎng)站建設(shè)? ? ? ??網(wǎng)站設(shè)計(jì)?? ? ? ?網(wǎng)站制作 ? ? ??? 網(wǎng)站建設(shè)公司? ? ? ? ?網(wǎng)站設(shè)計(jì)公司? ? ? 網(wǎng)站制作公司? ? ? ? ?企業(yè)網(wǎng)站建設(shè)? ? ? ?網(wǎng)站推廣? ? ? 網(wǎng)絡(luò)推廣? ? ?網(wǎng)站優(yōu)化?? ? 網(wǎng)站優(yōu)化公司? ? ? ?seo優(yōu)化? ? ? ?域名? ? ? ?網(wǎng)站備案? ? ? 網(wǎng)站模板- 上一篇:SEO優(yōu)化中代碼的使用要點(diǎn)以及對(duì)網(wǎng)站的影響
- 下一篇:沒(méi)有了


